GUI Content
'무엇을 그릴까?'에 대한 클래스
아래와 같이 GUIContent를 생성하여 사용한다.
private void OnGUI()
{
var myContent = new GUIContent(); //GUIContent 생성
myContent.text = "textText";
myContent.image = EditorGUIUtility.FindTexture("AvatarController.Layer");
EditorGUILayout.LabelField(myContent); // myContent Label 생성
myContent.tooltip = "this is ToolTip"; // 마우스 위에 대면 나오는 거
GUILayout.Button(myContent);
}
myContent에 넣었던 text와 image가 잘 출력되는 것을 확인할 수 있다.
GUI Style
'어떻게 그릴까?'에 대한 클래스
아래와 같이 GUIStyle 인스턴스를 생성한다.
이때 GUI 종류를 String으로 명시해주어야 한다.
private void OnGUI()
{
var style = new GUIStyle("button"); // 버튼으로 명시
style.fontSize = 15; // 텍스트 크기
style.fontStyle = FontStyle.BoldAndItalic; // 폰트
style.normal.textColor = Color.red; // 기본 글씨 색
// 마우스 올렸을 때 색
style.hover = new GUIStyleState() { textColor = Color.green };
GUILayout.Button("MyButton",style);
}

style.hover 에서 new GUISytleState()를 해준 이유는
style.hover의 데이터 타입이 GUISylteState이기 때문이다.
그렇기 때문에 새로운 인스턴스를 하나 생성해
그 안에서 색을 지정해 줬다.
스타일의 적용은
GUILayout.Button("MyButton", GUIStyle 클래스 변수 이름);
PreSet 된 스타일을 가져오는 방법
1. EditorStyles
GUILayout.Label("Bold Style", EditorStyles.boldLabel);
2. GUI.skin
GUILayout.Label.Box("box",GUI.skin.window);
3. GUI.skin.GetStyle
GetStyle을 통해 String 문자열을 통해서도 가져올 수 있다.
속성이 다른 GUI의 스타일을 사용하는 경우
예 : 버튼 GUI가 라벨 GUI 스타일을 사용하는 경우
private void OnGUI()
{
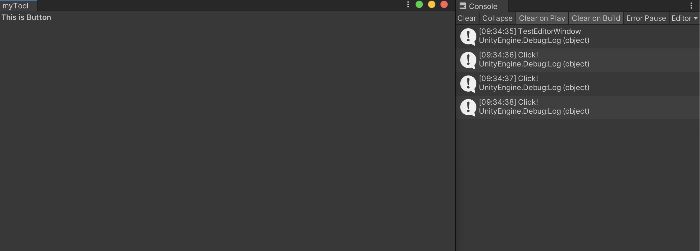
if (GUILayout.Button("This is Button", EditorStyles.boldLabel))
{
Debug.Log("Click!");
}
}
Button GUI가 Label GUI처럼 변해버리지만,
버튼의 기능은 그대로 가지고 정상 작동한다.
GUI Style를 사용할 때 인스턴스를 생성하는 이유
GUIStyle은 Class이기 때문에 주소를 참조하여 사용한다.
EditorStyle, GUI.skin 같은 경우 preset으로, 인스턴스를 공유한다.
그러므로 유니티 엔진 내부에서도 같이 사용한다.이 말은 하나의 값을 변경하면 전체의 값이 변경된다는 뜻이다.
아래의 예시로 보면 편하다.
private void OnGUI()
{
var myStyle = EditorStyles.label;
myStyle.fontSize = 20;
EditorGUILayout.LabelField("ABC", myStyle);
}의도한 것은 myStyle에 label 스타일을 가져오고
ABC의 글자 크기만 20으로 하는 것이다.

하지만 ABC 뿐만 아니라 모든 라벨 글자 사이즈가 20으로 변경된다.
이는 유니티 엔진이 같은 클래스를 공유하고 있기 때문이다.
이러한 문제를 방지하기 위해서 아래와 같이 한다.
private void OnGUI()
{
var myStyle = new GUIStyle(EditorStyles.label);
myStyle.fontSize = 20;
EditorGUILayout.LabelField("ABC", myStyle);
}새로운 인스턴스를 생성해 독립된 주소를 가지게 하는 것이다.

정상적으로 ABC의 글자 크기만 조절된 것을 확인할 수 있다.