UI
- UI Component를 생성하면 Canvas, EventSystem도 같이 생성됨
UI 가 화면에 나타나기까지의 과정
- 3D 렌더링 시스템에서 Vertex(정점)가 Vertex Buffer에 들어감
Vertex Buffer: 렌더링에 사용할 Vertex를 모아놓은 버퍼Vertex(정점): 3D 모델링의 가장 기본 단위
- 정점들이 도형(Polygon)을 이루게 됨
- Polygon들이 모여 하나의 모델을 이루게 됨
Canvas
- 스크린과 매칭되는 UI 출력 영역(도화지)
- Vertex Buffer가 위치하는 곳
- UI가 Canvas의 자식요소여야 볼 수 있음
- UI들의 Vertex(정점)들은 사실상 UI가 아닌 Canvas에 저장됨
Canvas Render Mode
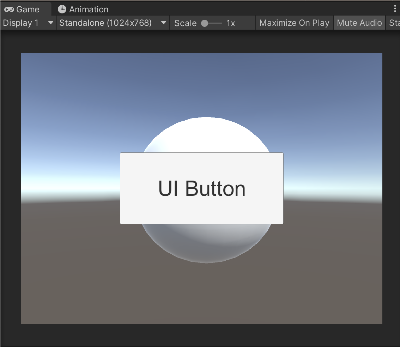
- Screen Space - Overlay
- 스크린 화면을 최상위에서 완전히 덮어서 렌더링 하는 모드
- Canvas를 Scene에 있는 3D 월드에 그리는 것이 아닌,
Canvas 영역에서 UI를 그리고 이를 게임 화면(스크린)에 1:1로 적용시키는 것
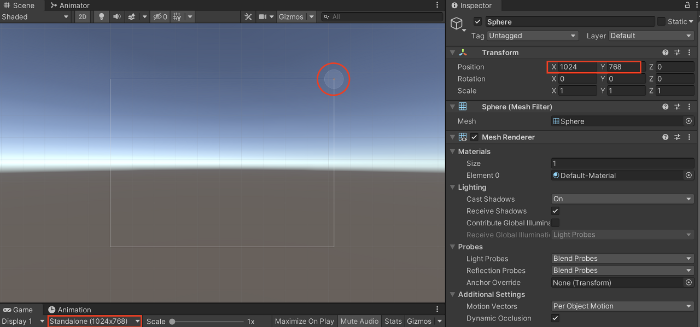
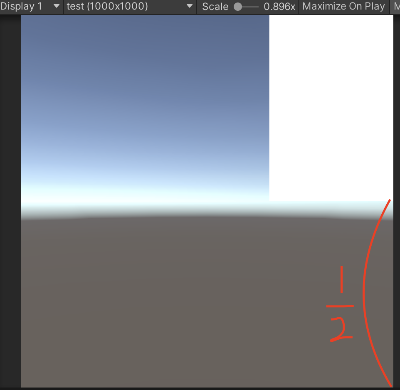
- Canvas 영역의 크기가 스크린 화면 1024 x 768과 1:1로 대응되는 것을 확인할 수 있다.
- Canvas 영역의 크기가 스크린 화면 1024 x 768과 1:1로 대응되는 것을 확인할 수 있다.
- 해당 모드에서 UI는 게임 오브젝트에 의해 가려질 수 없음
← 게임 오브젝트들이 처리된 이후 캔버스의 2D 스크린에 덮는 것이기 때문
- Option
Pixel Perfect: UI의 이미지 원본을 깨지지 않게 함- 비용이 비쌈(퍼포먼스를 많이 깎아먹음)
- 비용이 비쌈(퍼포먼스를 많이 깎아먹음)
Sort Order: 정렬 순서, 렌더러들끼리의 앞뒤 관계- 캔버스 간의 우선순위를 줄 수 있음
- 숫자가 높을수록 높은 우선순위
Canvas Scaler
- 캔버스의 스케일값을 조정해 주는 컴포넌트, UI 스케일을 조정해 줌
- UI Scale Mode - Constant Pixel Size
- UI 요소들의 크기가 변하지 않는다.
→ 스크린 해상도가 달라지면 스크린에서의 크기는 달라짐 Scale Factor: UI 요소들이 얼마나 더 커질지에 대한 것
- UI 요소들의 크기가 변하지 않는다.
- UI Scale Mode - Scale With Screen Size
- 해상도 대응 핵심 옵션 - 현업에서 가장 많이 사용
- UI를 작업했을 때 설정한 해상도를 실제 기기의 해상도에 어떻게 맞출 것이냐에 관한 것
Reference Resolution: 작업 해상도- 작업 해상도와 실제 해상도를 비교해 UI 크기를 실제 해상도에 맞춘다.
- Reference Resolution을 현재 작업 중인 해상도로 설정해 두고 작업하는 것이 좋음
- 작업 스크린과 실제 스크린이 일치할 거란 확신을 얻을 수 있음
- 작업 스크린과 실제 스크린이 일치할 거란 확신을 얻을 수 있음
Screen Match Mode- 어떤 방식으로 UI 크기를 실제 해상도에 맞출 건지에 대한 것
- Match Width or Height
- UI의 가로 또는 세로 비율에 맞춤
- UI의 가로 또는 세로 비율에 맞춤
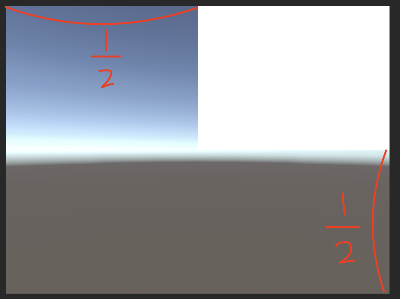
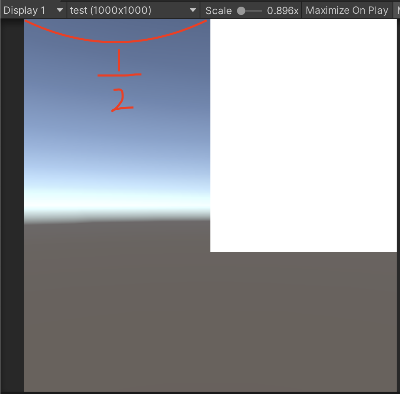
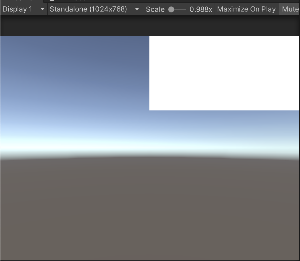
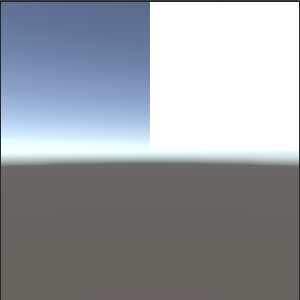
- UI 크기가 전체 스크린의 가로 세로 절반씩일 때 해상도가 바뀔 때를 가정한다.

- Match 값이 작을 때 (Width에 가까울 때)

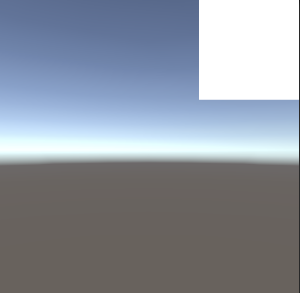
- Match 값이 클 때 (Height에 가까울 때)

- Match 값이 작을 때 (Width에 가까울 때)
- Expand
- UI 크기 비를 맞히기 위해 길이가 더 긴 쪽으로 비율을 맞춤
- Shrink
- UI 크기 비를 맞히기 위해 길이가 더 작은 쪽으로 비율을 맞춤
- Expand와 Shrink 예시

- 위 원본 비율의 UI가 있고 스크린 해상도를 변경한다고 가정


Graphic Raycaster
- 마우스를 통해 ray를 전달 → 해당 캔버스에게 ray 전달 → 마우스 클릭으로 이벤트 발생
- 이벤트를 받은 캔버스는 어떤 UI와 ray가 상호작용 됐는지를 검사하는 것이 Graphic RayCaster
- 해당 컴포넌트가 없으면 이벤트 자체가 발생하지가 않음
Event System
- 버튼이나 Toggle, 마우스 등의 이벤트 발생에 대한 처리 담당하는 모듈 시스템
- 2개의 컴포넌트가 이를 담당
- Event System(Script)
- Standalone Input Module(Script)