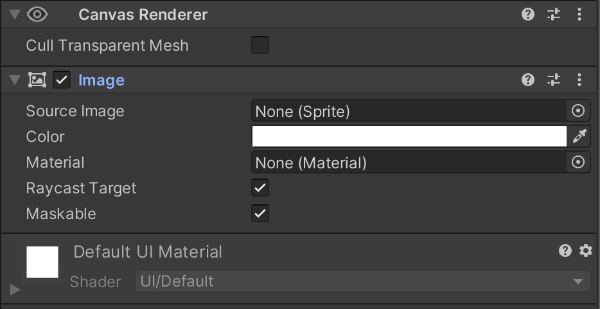
Image

- Canvas Renderer : 상위 Canvas의 UI 요소라는 뜻
Source Image
- 화면에 나타날 이미지
- Sprite 형식의 텍스쳐 타입(Texture Type)만 넣을 수 있음
- 다른 타입은 넣을 수 없다.
Raycast Target
- 버튼 클릭 같은 터치 이벤트가 해당 UI에 의해 가려질 수 있는가를 설정


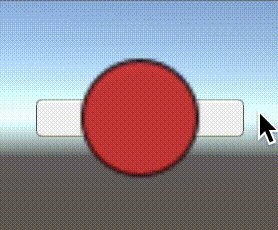
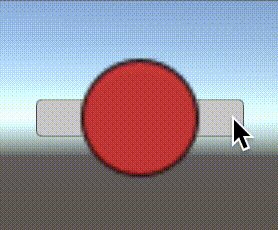
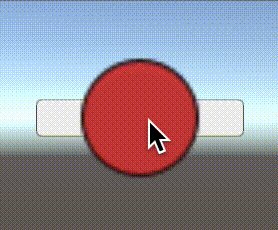
- 뒤에 있는 버튼이 앞에 Image에 가려져 있다고 가정
- Raycast Target 체크 → Raycast가 이미지 통과 못함(버튼 클릭 안됨)
- Raycast Traget 체크 X → Raycast 이미지 통과(버튼 클릭)
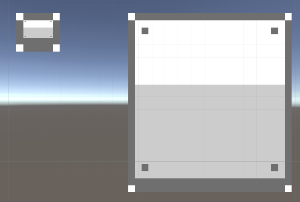
Image Type
Simple: Sprite를 Rect 크기에 따라 그대로 넣는다.Sliced: 스프라이트를 9개의 영역으로 나누어 각자 다른 방식으로 리사이즈(resize)- 현업에서 굉장히 자주 씀

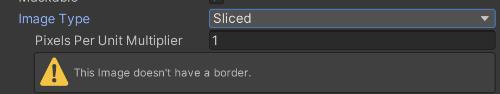
- Sliced 타입은 Sprite를 Nine Slice 작업을 해줘야 함

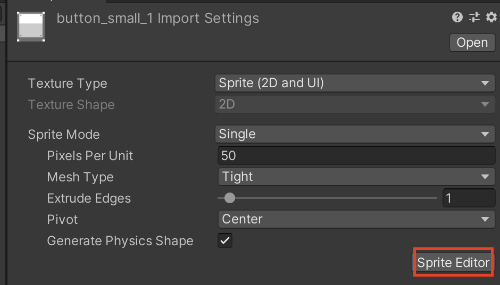
- 해당 Sprite 소스 파일로 가서 Sprite Editor 클릭

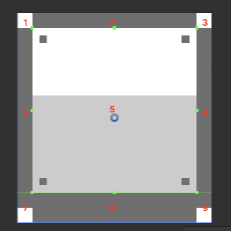
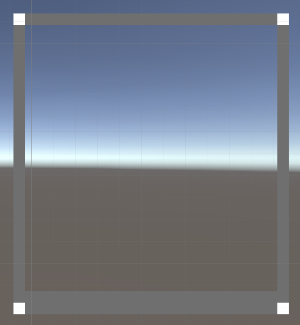
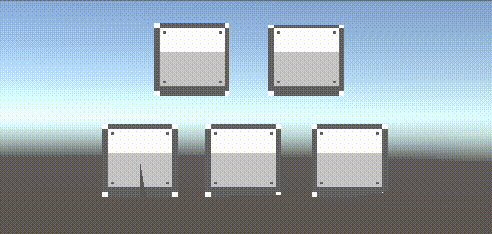
점 색깔들과 번호들을 주목 - 초록색 라인을 편집하여 9개의 영역으로 나눔
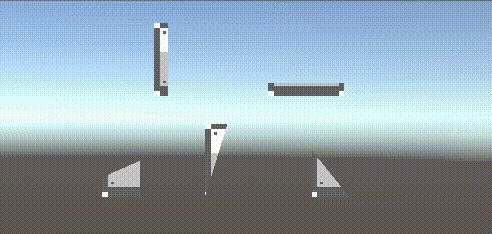
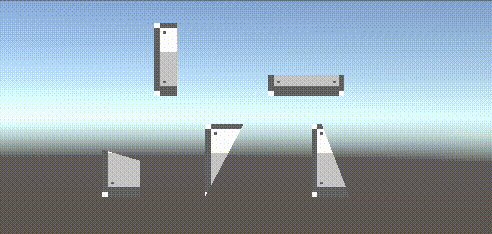
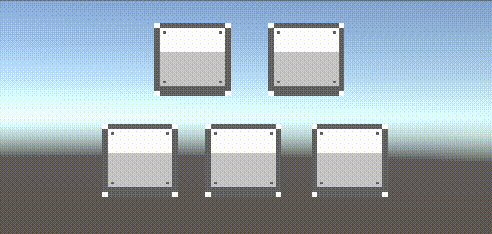
가운데 영역(가장 큰 사각형): 상하좌우 사이즈가 바뀌는 영역모서리 영역(4개): 크기가 바뀌어도 사이즈가 고정위아래 사각형(2개): 가로 사이즈만 조정좌우 사각형(2개): 세로 사이즈만 조정
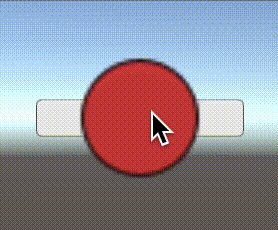
크기에 따라 가운데 영역만 바뀜
- 해당 Sprite 소스 파일로 가서 Sprite Editor 클릭
- Fill Center : 가운데 영역을 채울 것인지 체크
- 현업에서 굉장히 자주 씀

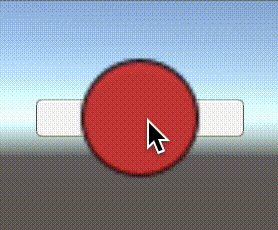
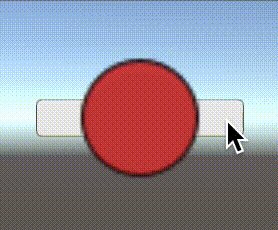
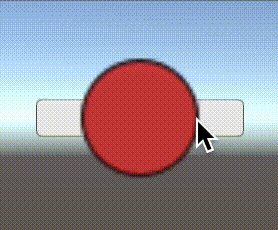
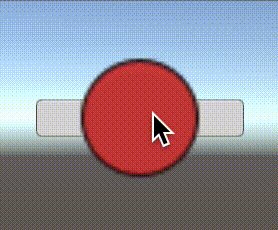
Tiled: 일정한 패턴으로 반복하여 이미지를 그림- Sliced처럼 Nine Slice 작업이 필요
- 반복되는 패턴은 Nine Slice의 가운데 영역

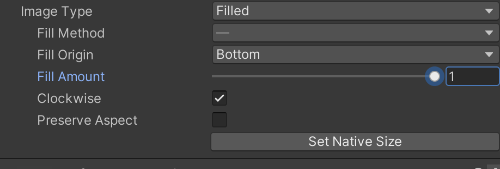
Filled: 채움의 정도를 이미지로 표현

- 슬라이스 바를 통해 표현 가능하다.

- clockwise : 시계 방향, 반시계 방향 설정
- Fill Origin : 채움 시작점(값 0이 위치한 곳)
- Fill Amount : 채움 값
- Set Native Size : 클릭 시 UI를 원래 에셋 크기로 되돌림
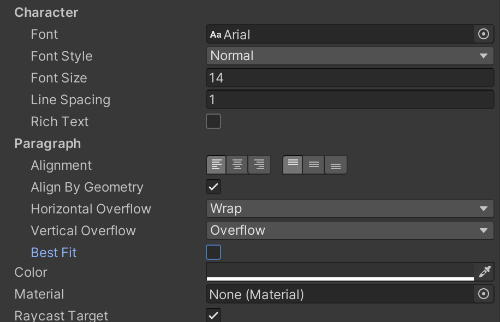
Text

- Rich Text - text에 html 문법을 적용할지 설정
- Line Spacing - 줄 간격 설정
- Align By Geometry : 글자의 실제 사이즈에 맞게끔 위치시킴
- 가장 높은 글자에 맞춰서 윤곽선에 밀착됨

Horizontal Overflow
- Text가 UI 가로 크기를 벗어날 때에 대한 처리를 설정
Overflow: 그대로 넘쳐나게 둠

Wrap: 다음 줄로 넘김

Vertical Overflow
- Text가 UI의 세로 크기를 벗어날 때에 대한 처리를 설정
Overflow: 넘어가는 줄도 그대로 출력한다.

Truncate: 넘어가는 줄은 자른다.

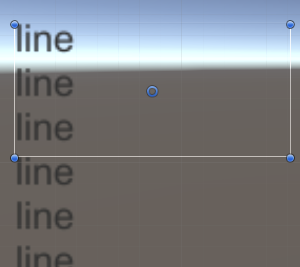
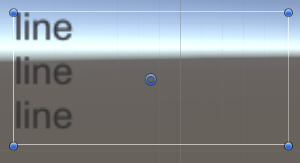
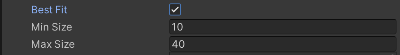
Best Fit

- UI 사이즈에 맞게끔 Text의 사이즈를 자동으로 조정하는 것
- 재조정하는 글자 크기는 Min Size ~ Max Size 사이
- 이 범위가 넘어가면 글자가 잘린다.


글자가 자동으로 조절된다.