Layout Controller
- 오브젝트를 일정한 규칙에 따라 배치하는 것
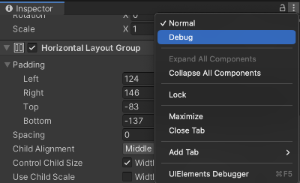
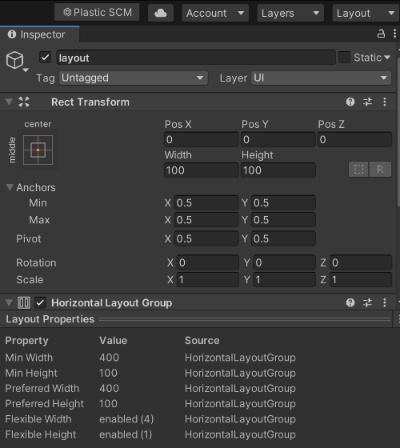
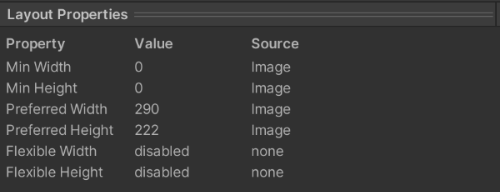
Inspector : 디버그(Debug) 모드


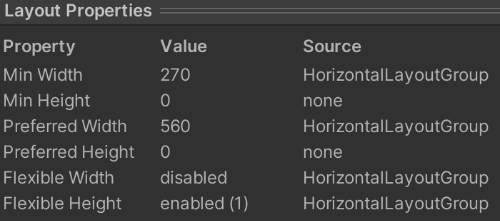
Min Width: 최소한의 너비Min Height: 최소한의 높이Preferred Width: 선호되는 너비Preferred Height: 선호되는 높이Flexible Width: 너비가 늘어나는가?Flexible Height: 높이가 늘어나는가?
Layout Component 사용하기

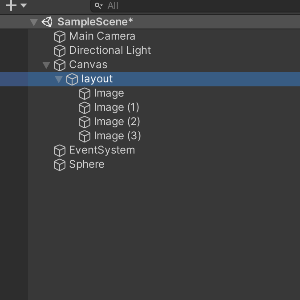
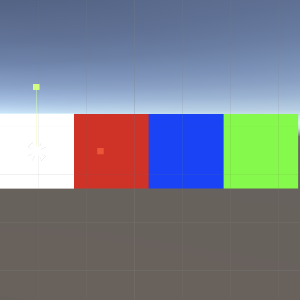
- 색이 다른 이미지 UI 4개를 만들어두고 빈 오브젝트 layout의 하위 오브젝트로 설정
Horizontal Layout Group
Vertical Layout Group도 속성이 똑같음.

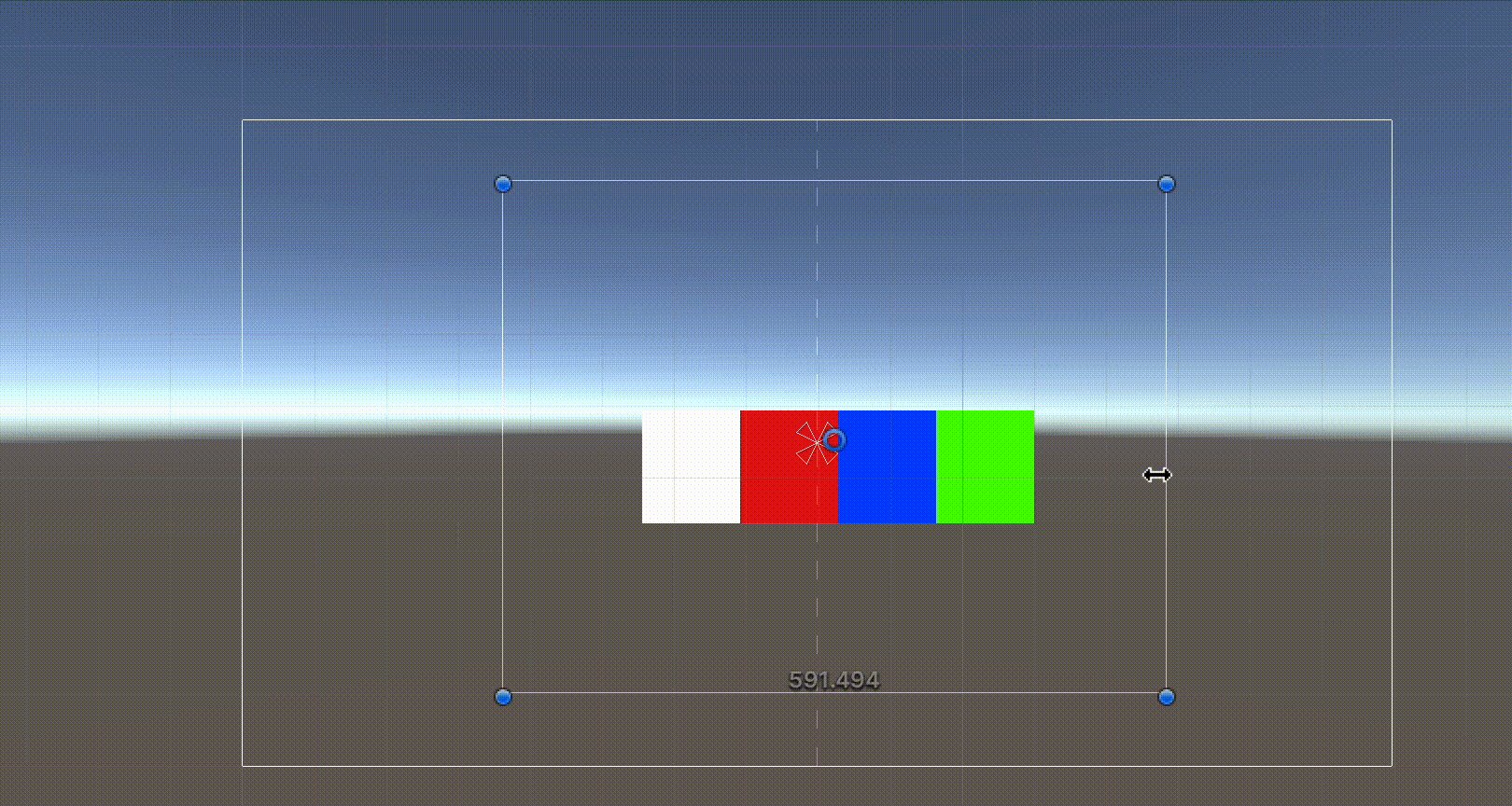
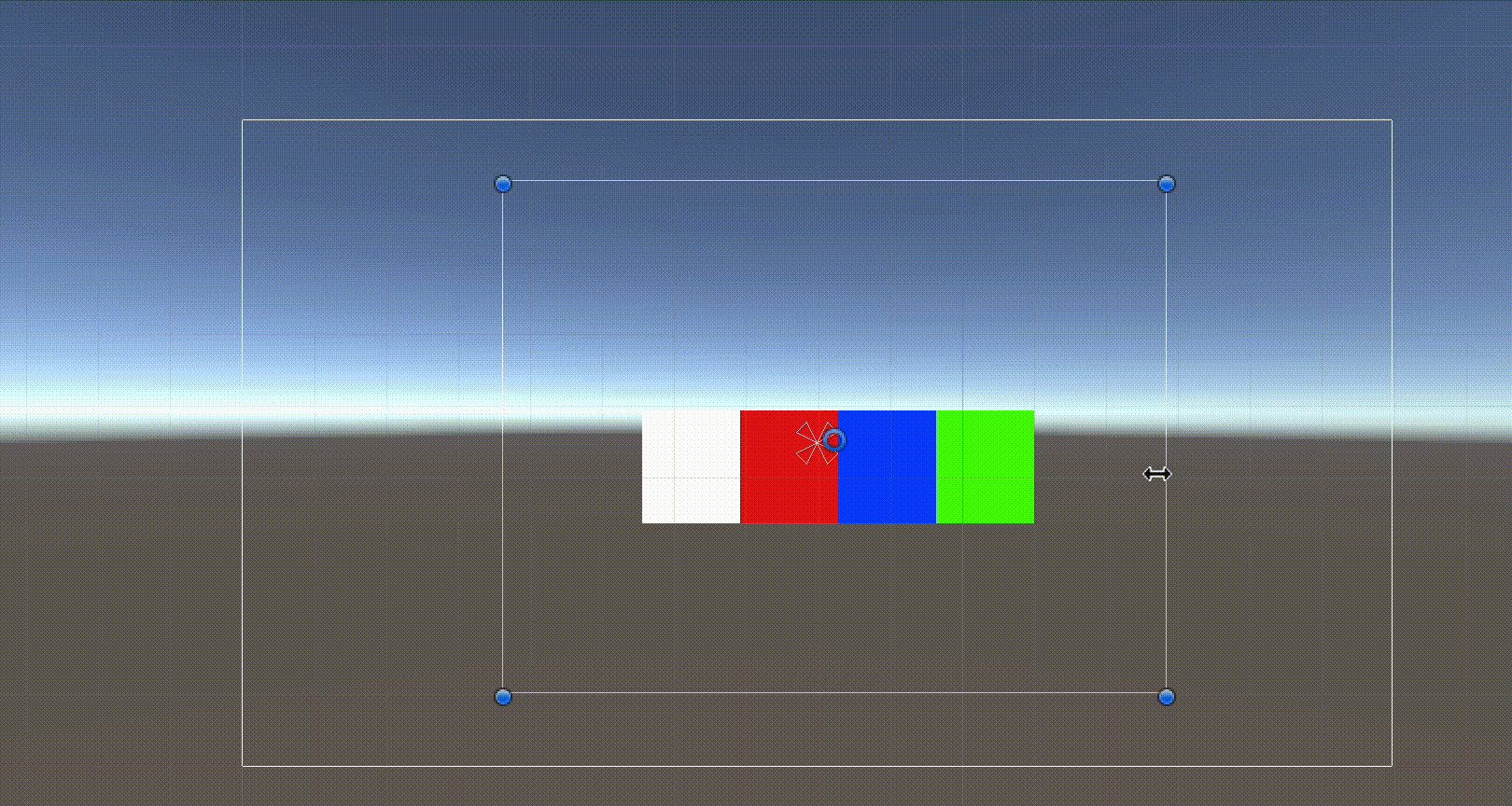
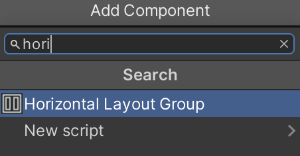
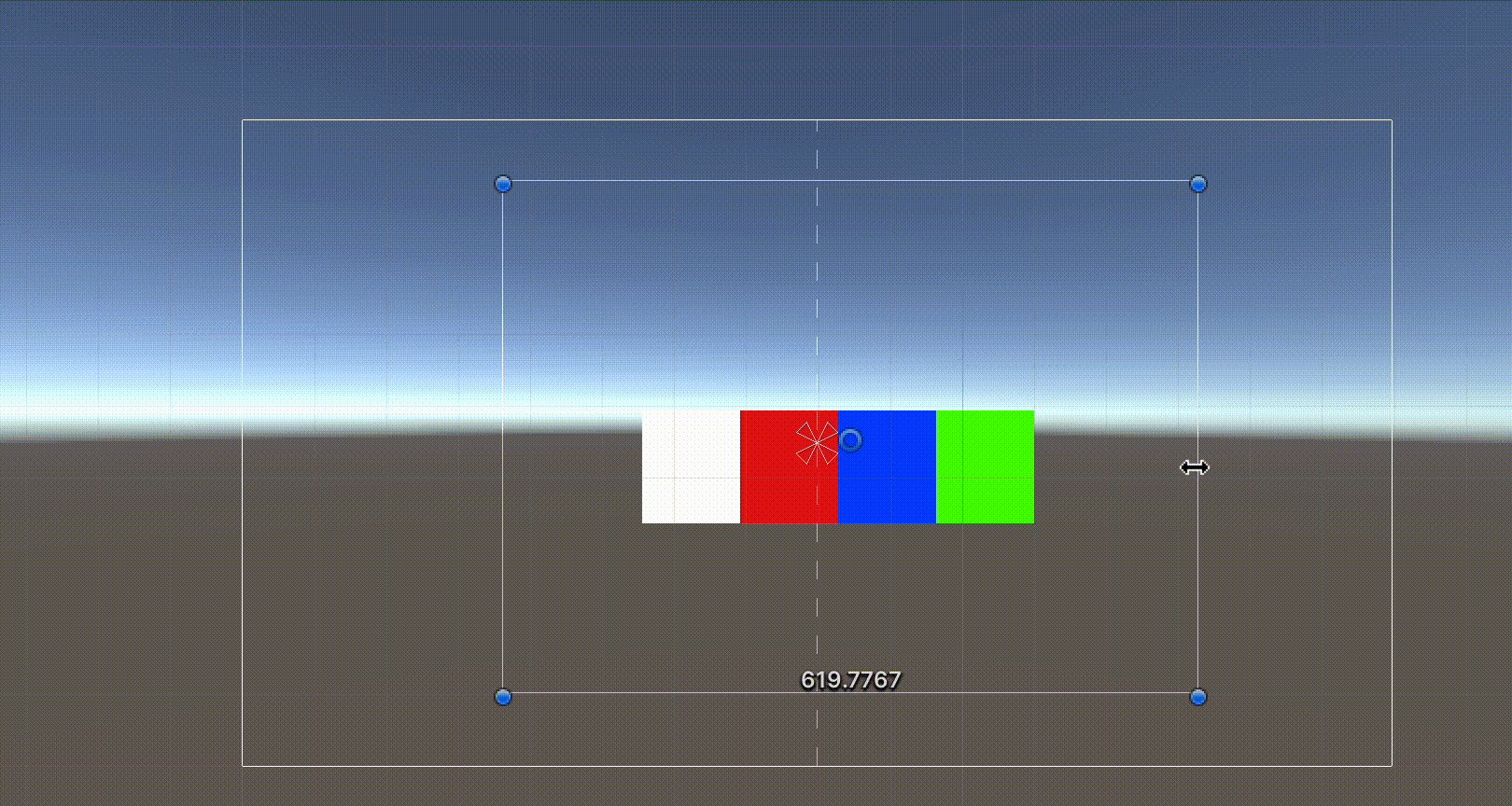
- layout 오브젝트에 Horizontal Layout Group 컴포넌트를 추가


- 위와 같이 오브젝트들이 스스로 한 줄로 정렬되는 것을 확인 가능하다.
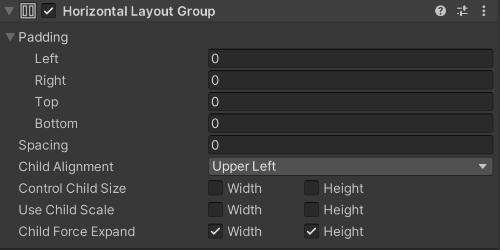
Horizontal Layout Group 속성

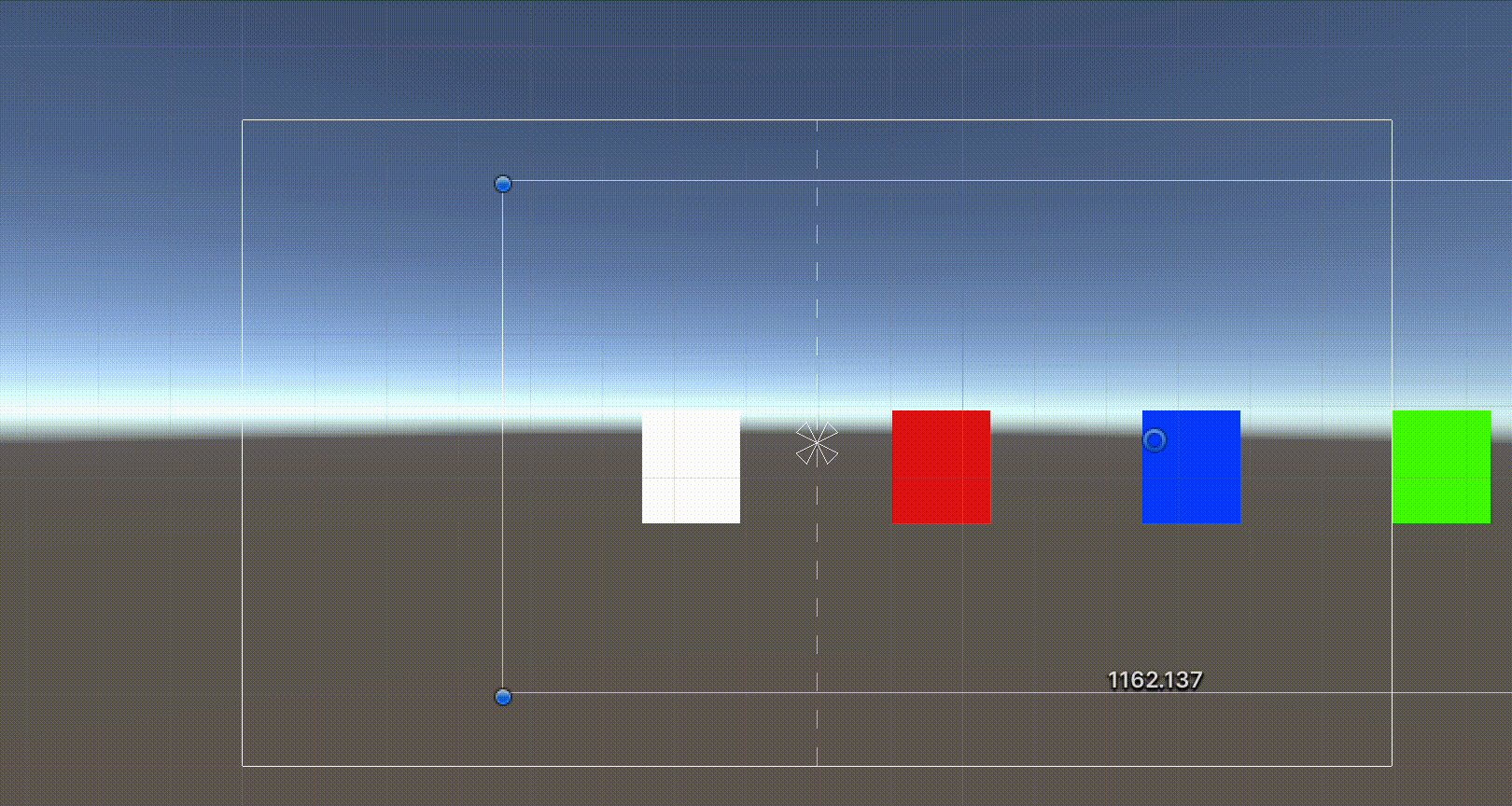
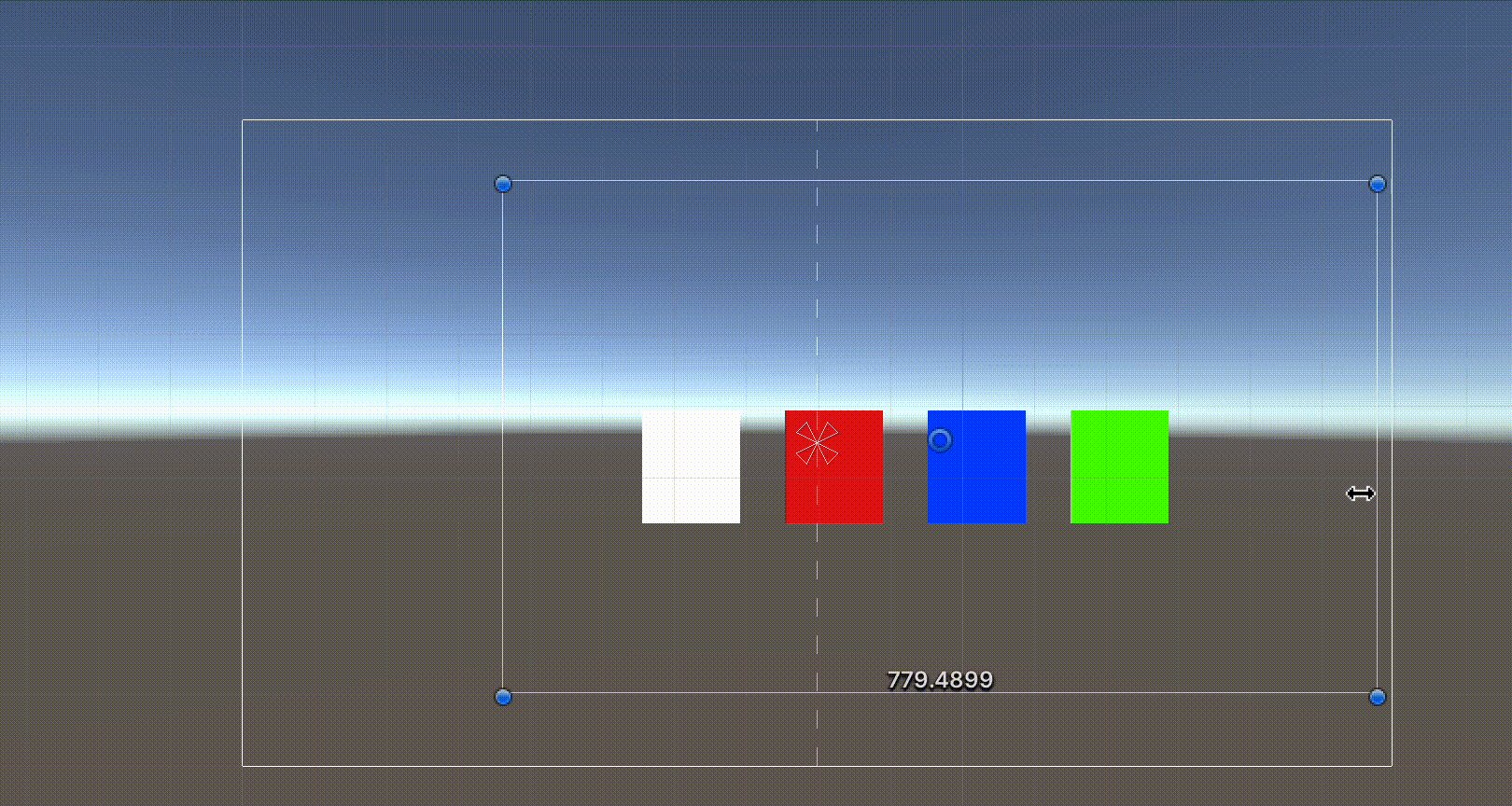
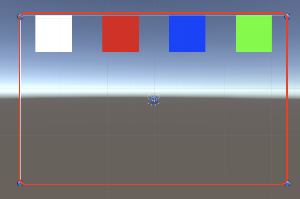
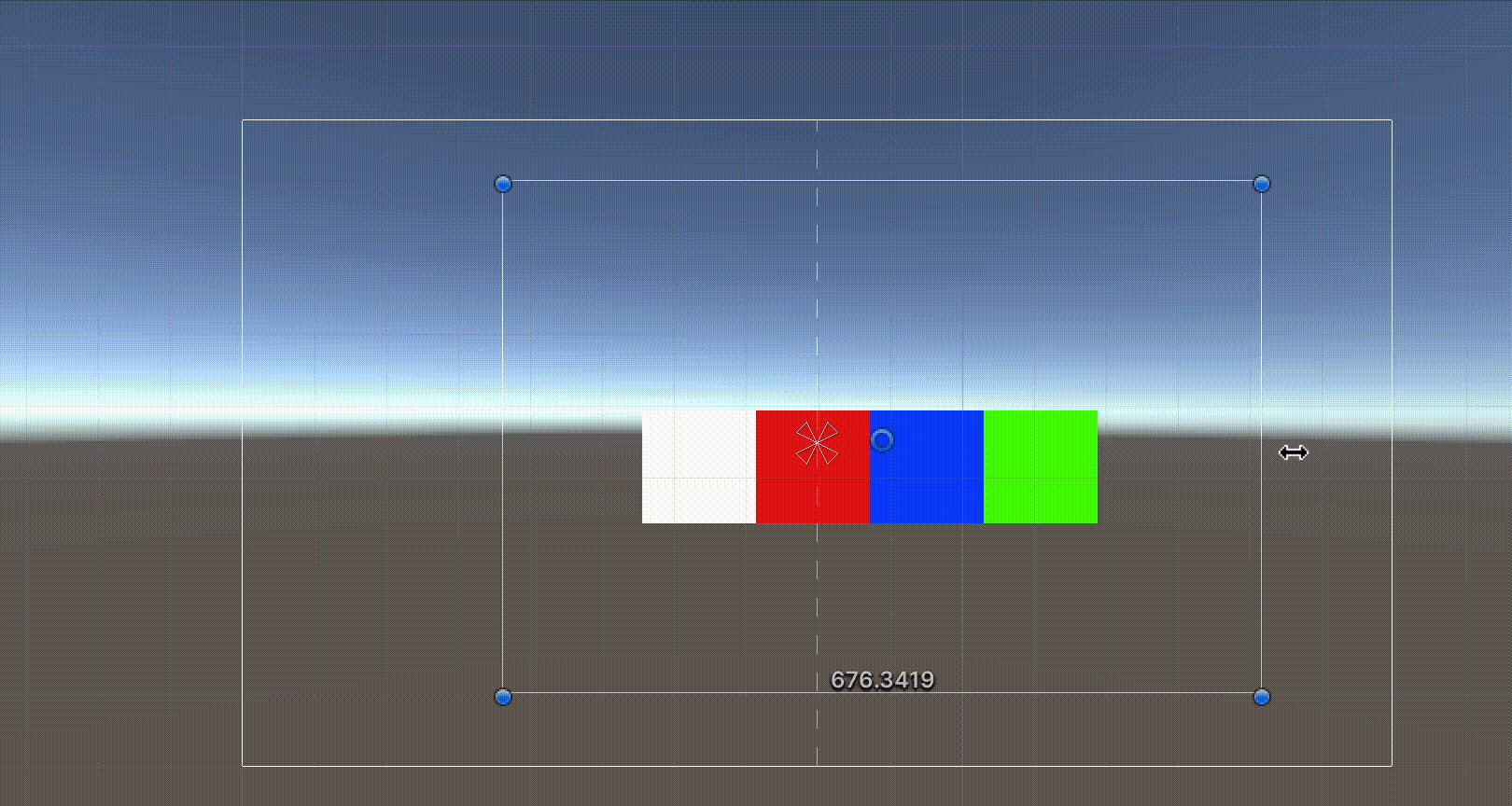
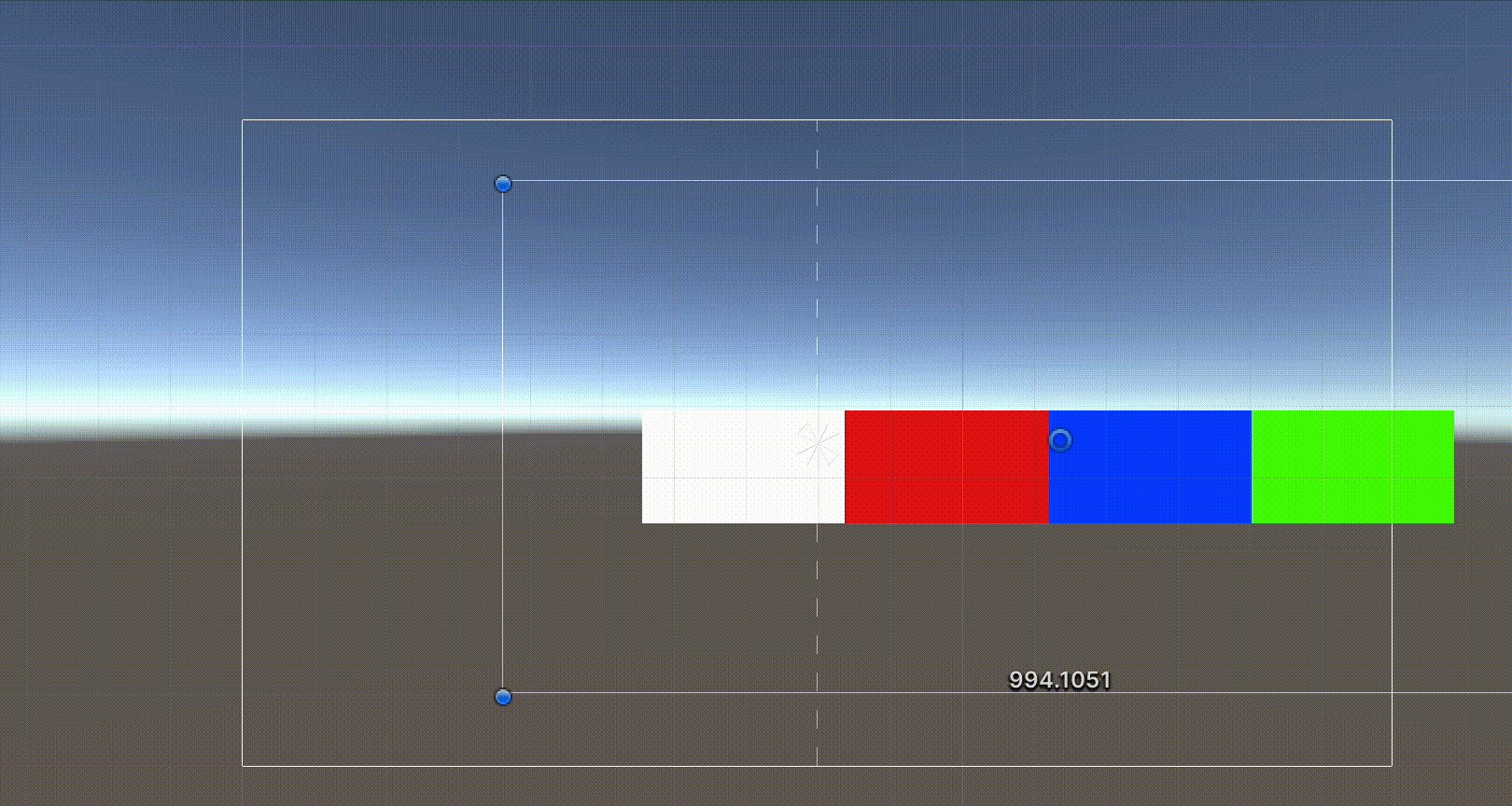
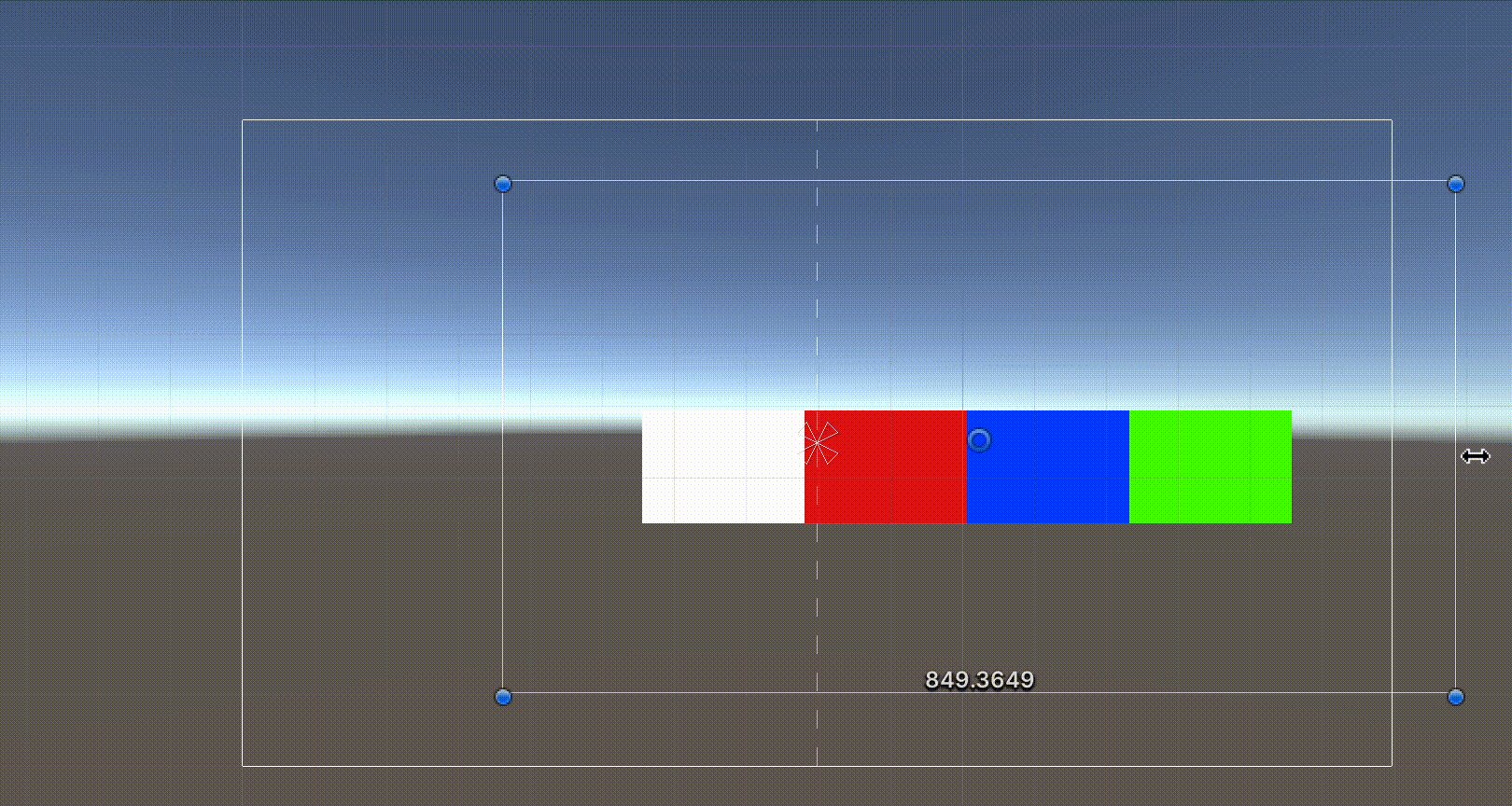
- 레이아웃의 크기가 충분히 크지 않으면 제대로 동작하지 않을 수 있다.
→ 레이아웃의 크기를 충분히 키워줘야 함.

Padding: 해당 방향에서 떨어져 있는 정도를 조절
Spacing: 요소 서로 간의 간격을 설정Child alignment: 정렬 위치를 뜻함Child Control Width/Height: 레이아웃에 의해 자식 요소의 사이즈가 조절된다.
Child Control Width를 체크했을 때
- 해당 옵션을 체크하면 그 부분의 길이는 요소 스스로 조절할 수 없다.
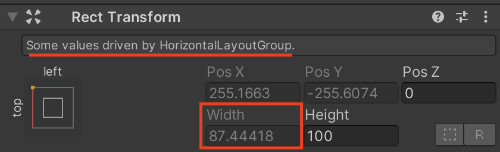
- Child Control Size → Width 체크 시

- Width를 조절하지 못한다.
- Rect Transform 레이아웃에 의해 제어되고 있다고 문구가 나온다.
- Child Control Size → Width 체크 시
- Layout Control에 들어가는 값 자체를 Image가 결정할 수도 있음
- 이미지에 텍스처를 넣으면 자동으로 그 크기만큼 할당됨
- Child Force Expand의 같은 방향은 체크 해제되어 있어야 함

이미지에 따라 크기가 변한다. 
이미지에 따라 크기가 변한다.
- Child Force Expand의 같은 방향은 체크 해제되어 있어야 함
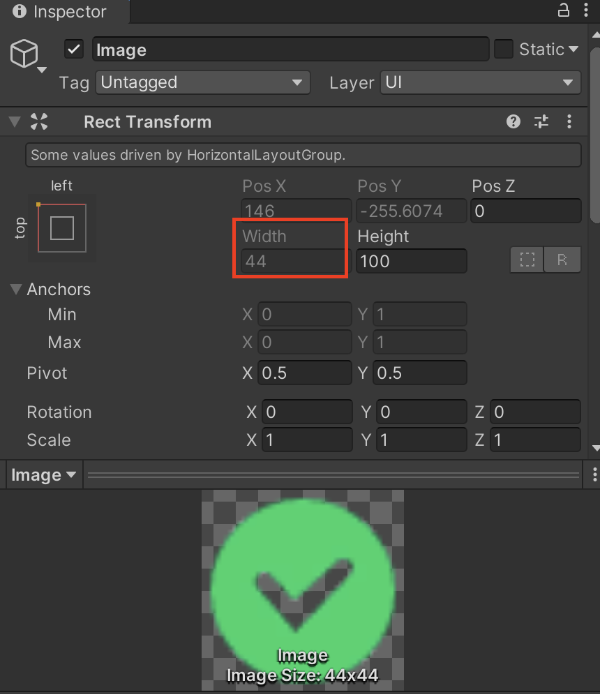
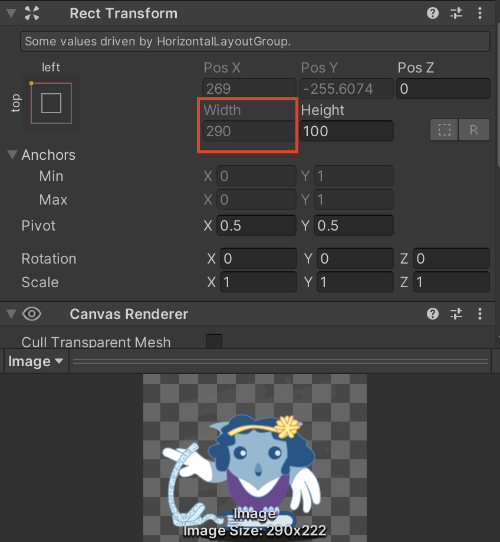
- 선호되는 너비와 높이는 이미지의 원본 사이즈와 같다.
- 이미지에 텍스처를 넣으면 자동으로 그 크기만큼 할당됨
- 해당 방향 체크 후 이미지를 넣으면, 그 이미지의 그 방향 사이즈를 그대로 가져옴
- Child Control Size Width를 체크하면 원본 이미지와 UI 이미지의 Width의 가로길이가 같다.
- Child Control Size Width를 체크하면 원본 이미지와 UI 이미지의 Width의 가로길이가 같다.
- 해당 옵션을 체크하면 그 부분의 길이는 요소 스스로 조절할 수 없다.

Child Force Expand Width/Height: 해당 방향의 하위 요소의 위치를 강제로 늘린다.