
버튼을 누르면 실행될 함수를 만들기 위해
PopUpManager.cs라는 스크립트를 따로 만들 것이다.
해당 스크립트에는 팝업버튼이 해야 하는 기능
(팝업 닫기, 왼쪽 버튼 눌렀을 때, 오른쪽 버튼 눌렀을 때 등)으로 구성되어 있다.
PopUpManager.cs 기본 설정 - 싱글턴 패턴
public class PopUpManager : MonoBehaviour
{
// 싱글턴 패턴 ~~~~~~~~~~~~~~~~~~~~~~~~
private static PopUpManager _instance;
public static PopUpManager Instance
{
get
{
return _instance;
}
}
// ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
public GameObject _popup; // 인스펙터에서 넣어줄 예정
// 시작하자마자 호출됨
private void Awake()
{
_popup.SetActive(false); // 팝업은 처음에 꺼져있어야함
DontDestroyOnLoad(this); // 씬이 넘어가도 이 스크립트는 파괴되면 안됨
_instance = this; // PopUpManager가 NULL이 되지않도록
}
}해당 스크립트를 어디서든 호출해 주기 위해서
싱글턴 패턴을 적용하여 Static으로 만들어준다.
싱글턴 패턴은 위와 같은데, 유의할 점은
해당 오브젝트를 만들지 않았을 때 이 인스턴스는 NULL이 되어있기 때문에
Awake에서 인스턴스에 이 스크립트를 넣어준다.
그리고 나머지 설정은 인스펙터에서 _popup 오브젝트를 직접 넣어줄 것이어서
public으로 선언하였고, 팝업창 같은 경우 처음에는 꺼져있어야 한다.
(SetActive(false))
그리고 이 스크립트는 매니저이기 때문에 Scene이 넘어가도 파괴되지 않도록
DontDestoryOnLoad옵션을 추가한다.
버튼 이벤트 연결 - 델리게이트(delegate) 활용
Open, Close 함수
System.Action _OnClickConformButton, _OnClickCancelButton;
// 싱글턴 패턴
private static PopUpManager _instance;
public static PopUpManager Instance
{
get
{
return _instance;
}
}
// ~~~~~~~~~~~~~~~~~~~~~~~~~
public GameObject _popup; // 인스펙터에서 넣어줄 예정
public Text _popMsg;
public void Open(string text,
System.Action OnClickConformButton, System.Action OnClickCancelButton)
{
_popup.SetActive(true);
_popMsg.text = text;
_OnClickConformButton = OnClickConformButton;
_OnClickCancelButton = OnClickCancelButton;
}
public void Close()
{
_popup.SetActive(false);
}팝업 창을 켜고(Open) 끄는(Close) 함수이다.
여기서 델리게이트 System.Action을 사용하여 함수를 넘겨받는다.
Open() 함수는 인자로 나타날 메시지와
확인 버튼을 눌렀을 때 할 행동, 취소 버튼을 눌렀을 때 할 행동을 받는다.
Open은 팝업창이 나타나는 것이기 때문에 나타나게 함과 동시에
전달받은 텍스트와 함수를 각 액션에 저장한다.
Close()는 단순히 popup 오브젝트를 비활성화해주기만 하면 된다.
그리고 Text를 사용하기 위해선 using UnityEngine.UI를 해줘야 한다.
확인, 취소 버튼 이벤트
// 확인 버튼을 눌렀을 때
public void OnClickConformButton()
{
// 액션 콜백이 넘어왔을 때만(예외처리)
if (_OnClickConformButton != null)
{
Debug.Log("확인 버튼 누름");
_OnClickConformButton(); // 해당 델리게이트에 저장된 함수 실행
}
Close(); // 실행 후에는 창을 꺼준다.
}
// 취소 버튼을 눌렀을 때
public void OnClickCancelButton()
{
if(_OnClickCancelButton != null)
{
Debug.Log("취소 버튼 누름");
_OnClickCancelButton();
}
Close();
}각 버튼마다 할 행동들을 여기에 정의해 준다.
여기서 if문은 에러를 방지하기 위한 예외처리를 위한 것인데,
콜백이 정확히 넘어올 때만 버튼 함수가 실행되도록 하는 것이다.
현업에서는 이러한 예외처리를 신경 써서 작업해야 된다더라.
버튼을 누르면 popup창을 모두 꺼줄 것이기 때문에
Close() 함수를 호출해 준다.
팝업 트리거 스크립팅
팝업창이 꺼져있을 때, 팝업창을 띄어주는 버튼을 만들어주겠다.
public class PopUpTrigger : MonoBehaviour
{
// 팝업창에 나올 메세지
public string _popupMsg;
// 팝업창이 나오게 하는 트리거
public void OnClickTrigger()
{
PopUpManager.Instance.Open(_popupMsg,
OnClickConformButton: () =>
{
Debug.Log("On Trigger Conform Button");
}, OnClickCancelButton: () =>
{
Debug.Log("On Click Cancel Button");
});
}
}
새로운 스크립트 PopUpTrigger.cs를 만들어
싱글턴으로 만들었던 PopUpManager의 인스턴스를 가져와 Open을 호출한다.
그리고 인자에 함수를 넘겨줄 수 있기 때문에,
원하는 내용으로 코딩이 가능하다.
일단은 그냥 로그를 띄어두는 것으로 대체하겠다.
유니티 오브젝트 설정

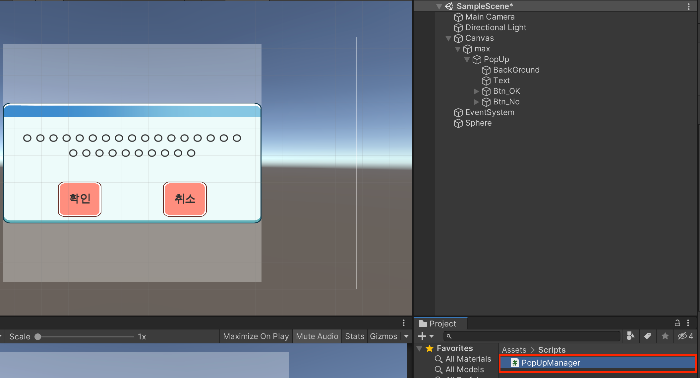
원래의 Canvas에 넣는 PopUpManager 스크립트를 넣기보다는
새로운 Cavas를 만들어 따로 PopUpManager을 떼는 것이 더 깔끔하다.
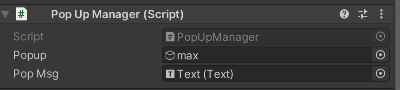
이렇게 PopUpManager를 떼준 후 파란색 줄을 쳐놓은
오브젝트에 PopUpManager.cs를 넣는다.
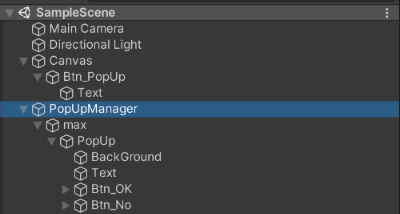
그리고 기존에 있던 Canvas에는
PopUpTrigger.cs를 사용할 버튼을 하나 만들어둔다.

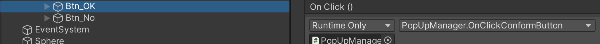
팝업창 안에 있는 각 버튼에 만들어뒀던 함수
OnClickConformButton과 OnClickCancelButton을 설정한다.

Public으로 선언해 뒀던 변수들에 오브젝트들을 참조해 준다.

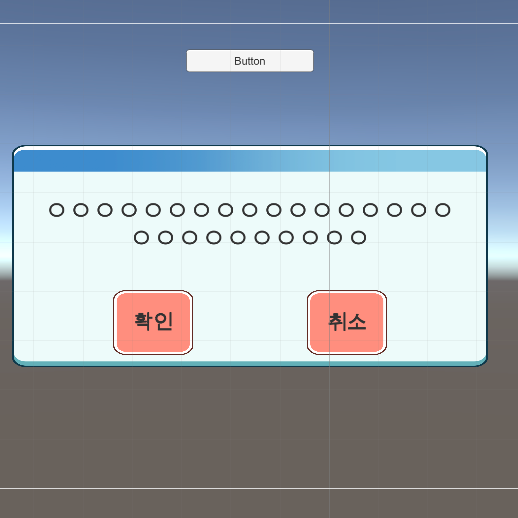
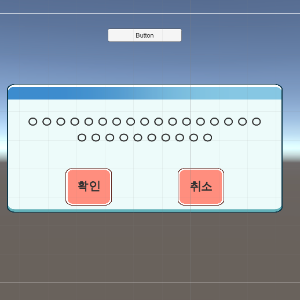
Scene에는 이런 식으로 나올 것이다.

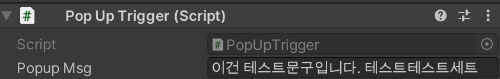
PopUpTrigger에 원하는 문구를 쓰고 실행시켜 보자.

트리거 버튼을 눌렀을 때 팝업창이 나타나고,
전달됐던 함수가 확인 버튼과 취소 버튼을 눌렀을 때 잘 나타난다.